Popup Maker是最多功能與容易使用的頁內彈出視窗、模態框(Modal)外掛,使用它豐富的自訂設定功能,你可以建立任何型式的訊息遮蓋效果,像是廣告視窗、聯絡表單視窗。
建立Popup
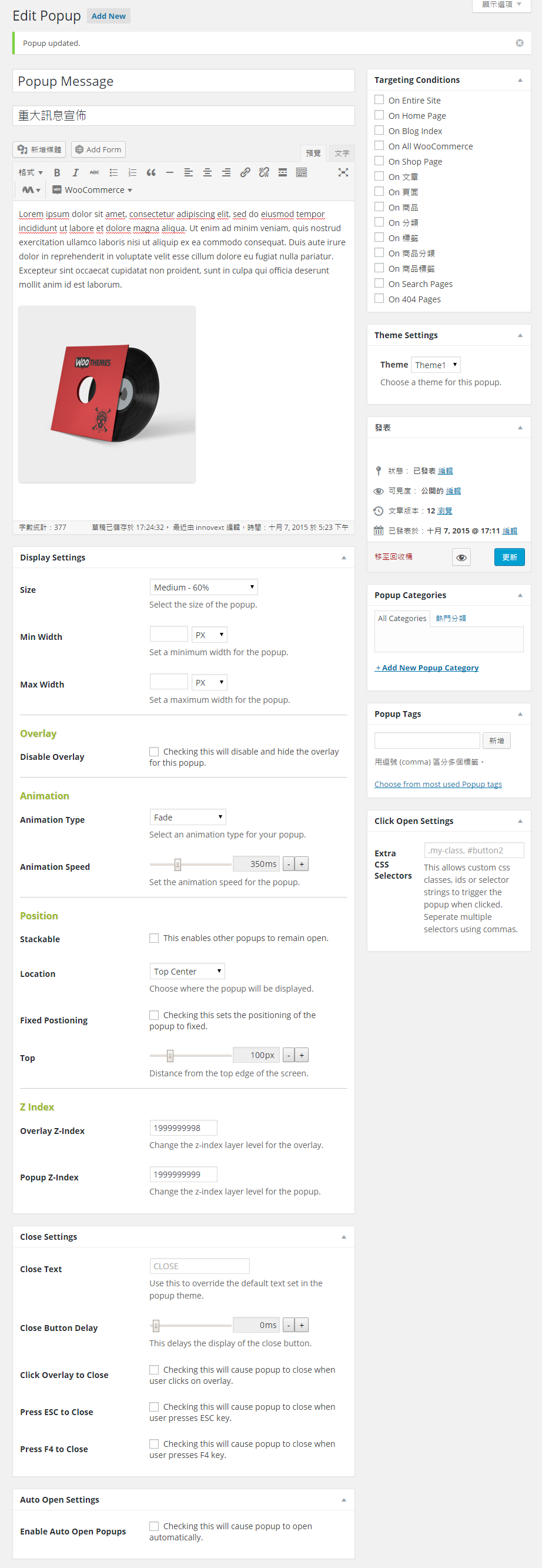
要建立Popup的方式就跟建立文章一樣,在後台的左邊選單Popup Maker 按下Add New來新增一個Popup,由於它的設定值上面都有說明,我們在這邊就不多做解釋。
Theme settings設定區塊會需要在之後做Theme的新增,在這裡的Theme(主題)指的是視窗跳出後的樣式,像是背景深淺等的設定都會需要在Theme裡調整。
注意
第一個欄位"Popup name" 必需使用英文,不能使用中文,不然會有bug而無法跳出視窗
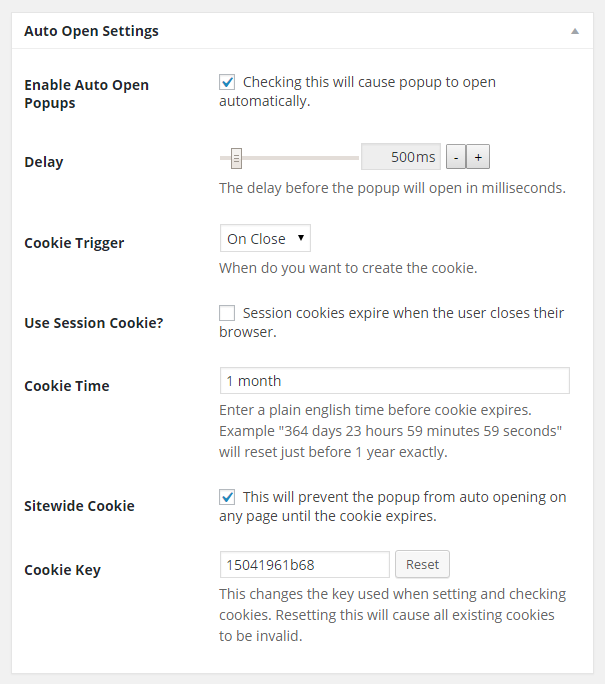
由於Popup 預設是在某個頁面插入Shortcode的方式來觸發跳出視窗,我們可以使用 Auto Open 再加上 Targeting Condition 的功能,來設定在什麼頁面跳出視窗。
勾選Enable Auto Open Popups 就會展開以下的設定,你可以依照它上面的說明來做設定
Targeting Conditions可以設定要在哪個頁面跳出,或是排除哪個頁面

條件設定
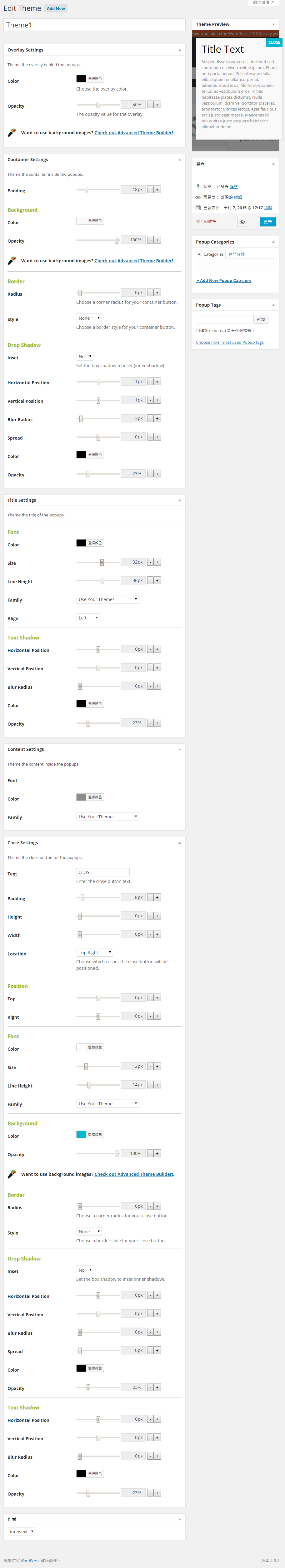
建立主題(Theme)
由於現在的顯示樣式是沒有做設定的,我們現在到Popup Maker->All Themes做樣式的設定。進入All Themes後按Add new 來做新增。在編輯Theme的頁面裡,你可以自訂要顯示的樣式,它的設定非常的多,也有預覽可以觀看,你可以調整成自己喜歡的樣式。