WordPress小工具可以新增內容或特別功能到你的側欄裡,預設的WordPress小工具有:分類、標籤、搜尋…等,外掛通常也會寫一些小工具讓人使用。小工具是設計來讓使用者簡便使用,讓他們可以設計與控制網站的主題架構。小工具通常在一些主題裡可以放在頁首(Header)、頁腳(Footer)、側欄等…等,它不需要程式設計基礎也可以使用。
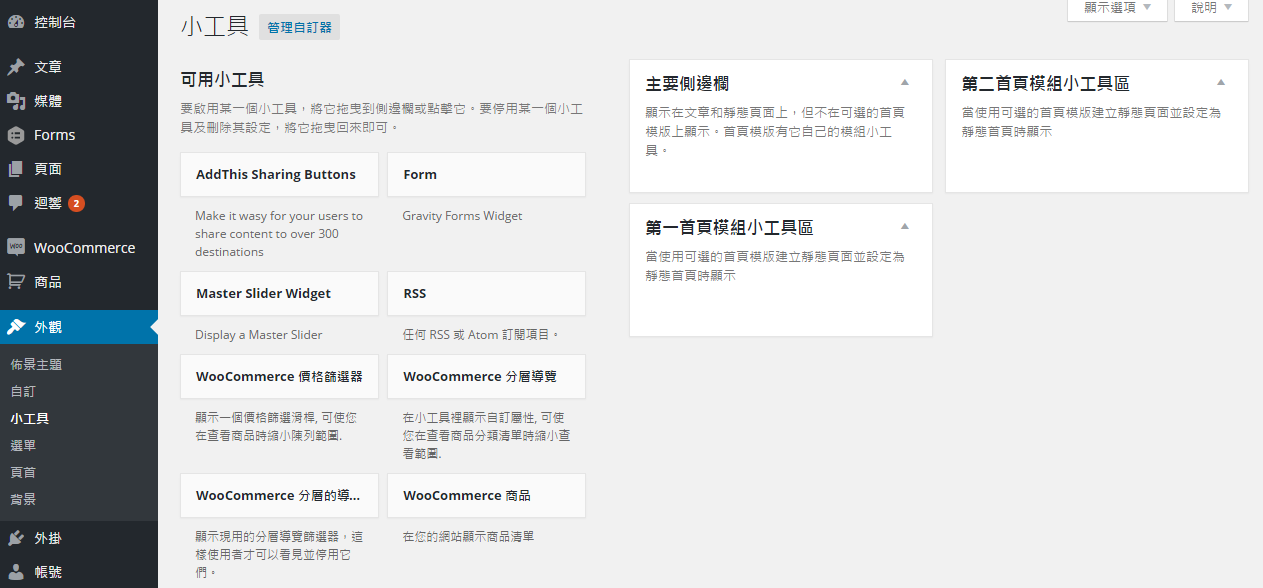
使用小工具可以到外觀->小工具,我們可以在畫面的左邊看到目前所有的小工具,而右邊是主題己註冊好的側邊欄(Sidebar)。側邊欄在前台所擺放的位置要看程式碼而定,一個主題至少會有一個主要的側邊欄。
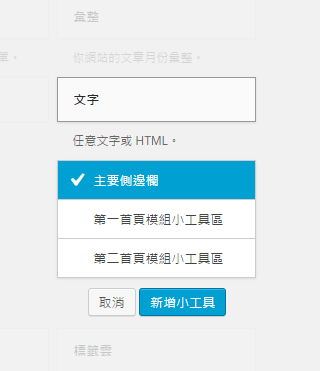
現在如果我們要在主要側邊欄新增一段文字介紹,我們可以先找到文字小工具,然後按下它後它會下拉選單讓你選擇要加入哪一個側邊欄。

新增文字小工具
小提示 用拖拉小工具的方式可以用來新增至側邊欄,而且也可以在各個側邊欄之間做移動。
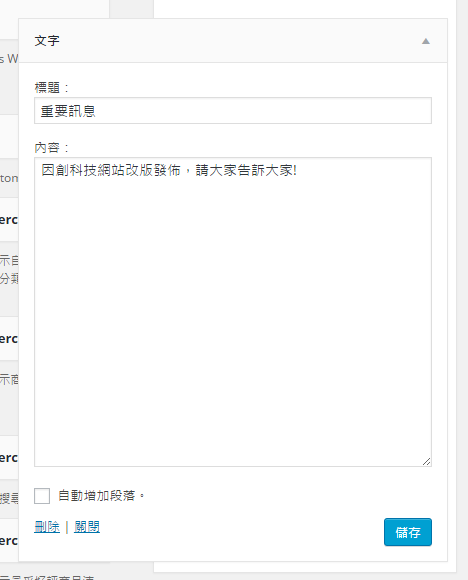
在點選主要側邊欄後按下新增小工具,它就會新增到側邊欄裡並展開小工具。現在可以輸入你要的內容並且儲存。

文字小工具輸入內容
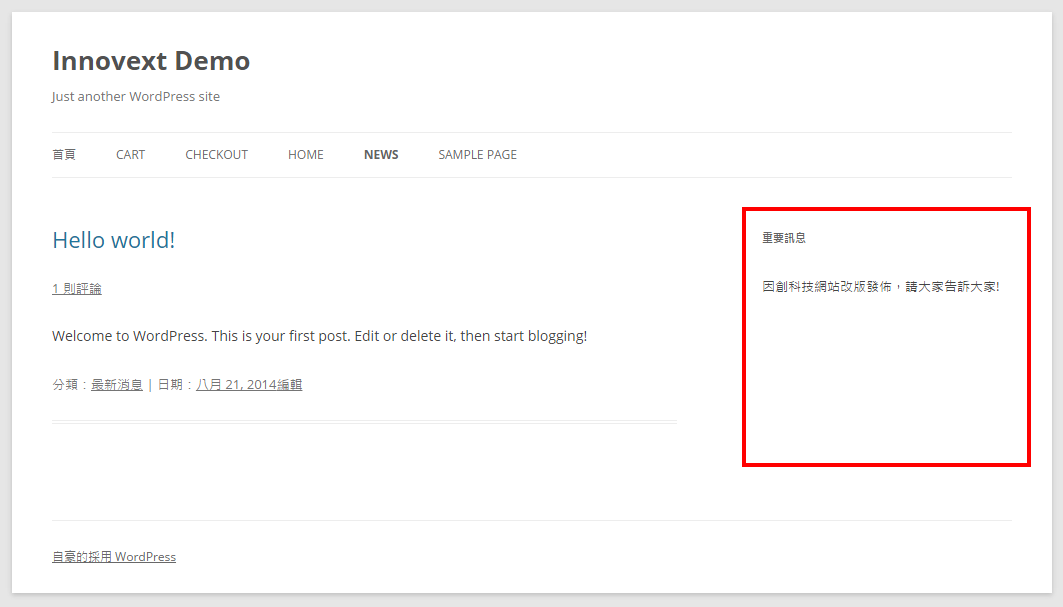
這樣在前台你就可以看到文字小工具所呈現出來的訊息

文字小工具前台呈現