我們利用 Next.js 技術搭配 WordPress 後台開發 Headless CMS,將前後端完整的分開,除了可以大幅優化網站的瀏覽速度,更能提升網站的安全性以及穩定性。
A F a s t e r a n d
S e c u r e r S o l u t i o n .
無頭 WordPress 網站
前後端分離,更安全的架構
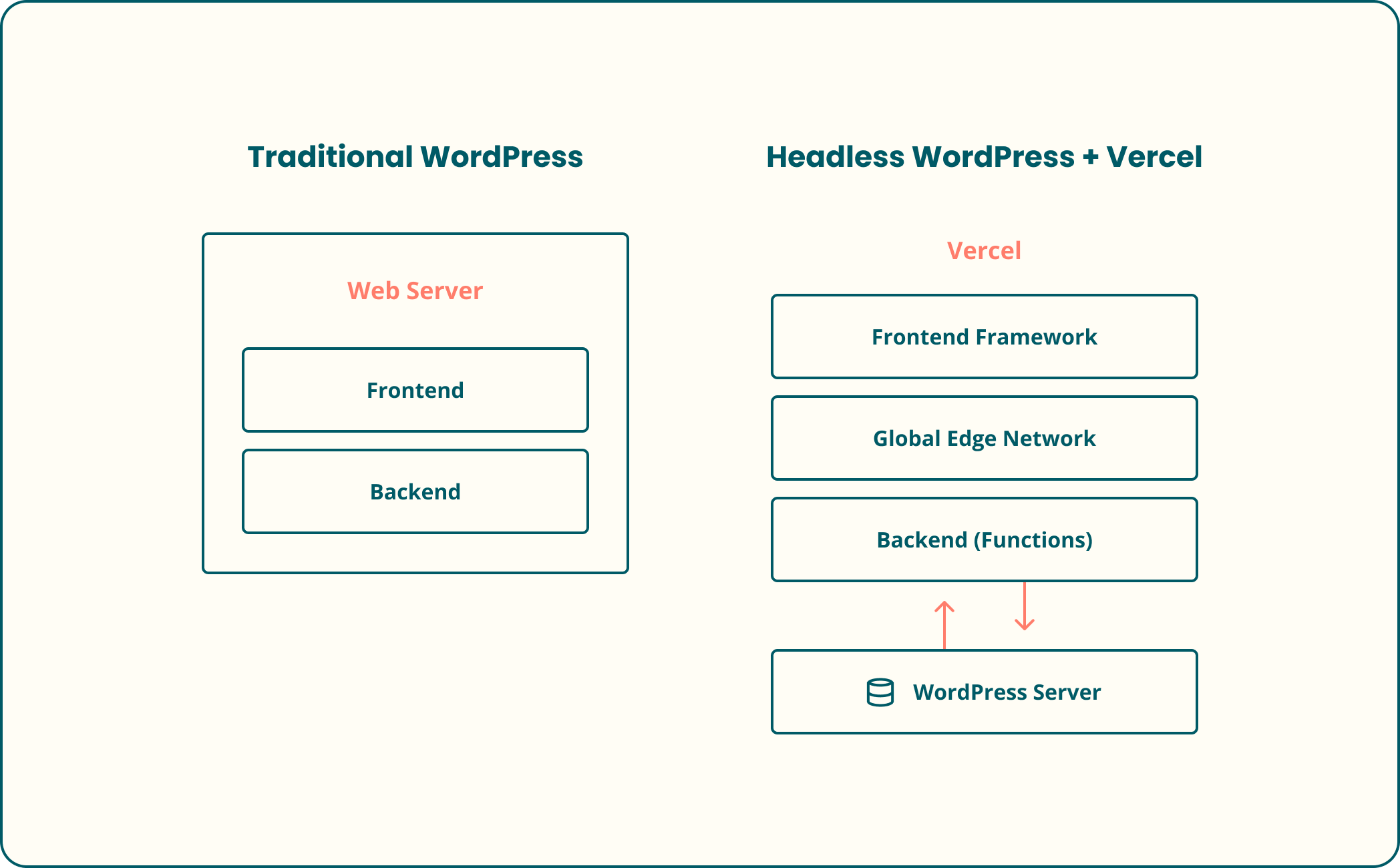
傳統的 WordPress 網站架構,前後端都會在同一個伺服器上,Headless WordPress 可以將前後端完全分開,讓您的網站更安全。

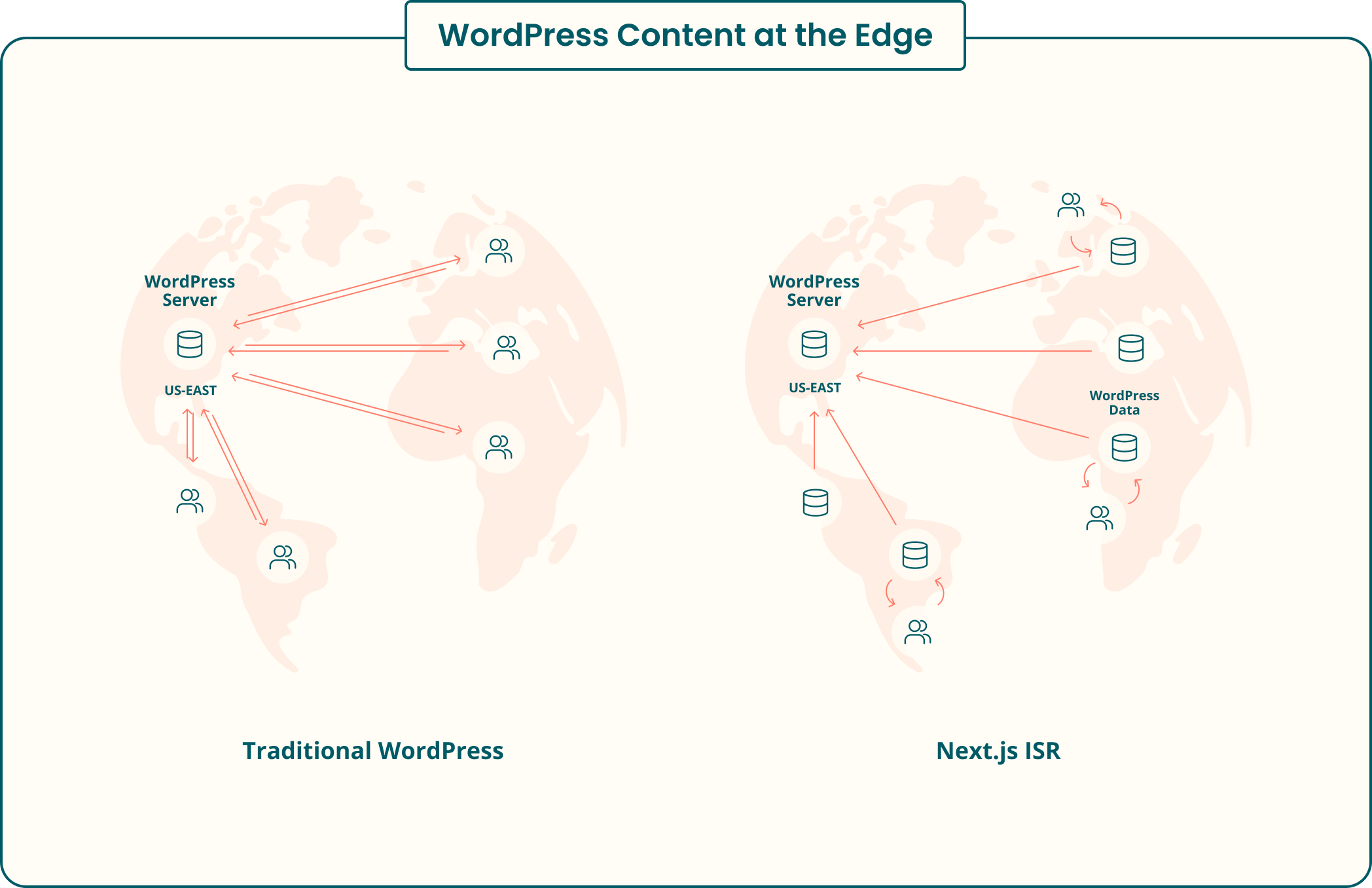
從世界各地都能快速存取
Vercel 的 hosting 能將您的 Next.js 網站部署到所有的 CDN 節點,不管您的使用者是在哪個國家,都能體驗快速存取網頁。

<html><data-load-fast="true" data-seo-optimised="true" data-react="true"
<html><data-load-fast="true" data-seo-optimised="true" data-react="true"
data-amazing-ui="true" data-friendly-ux="true" /></html>
data-amazing-ui="true" data-friendly-ux="true" /></html>










