WooCommerce有了多語系的翻譯,使得它可以拓展在開放原始碼購物系統的國際版圖。在中文語系上也有了部分的翻譯,至少可以讓不熟悉英文的人隔閡不要那麼大,也可以增加 WordPress 在台灣的使用率與佔有率。不過WooCommerce在少部分的中文翻譯上與原始翻譯字串有出入,會導致連結到不存在的頁面。以下是目前 WooCommerce 2.1.8 版所發現到的問題:
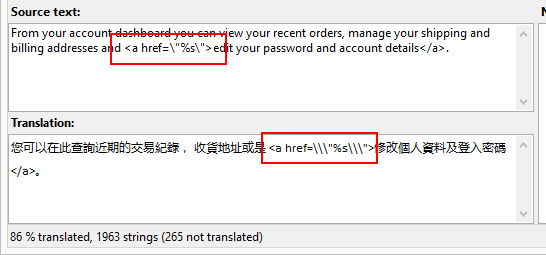
在我的帳號頁面裡,登出 與 修改個人資料及登入密碼 兩個連結都會連到404頁面,因為翻譯檔的字串有錯。

從上面的圖片可以看到,原始翻譯裡的連結只有前後各一個反斜線來做為雙引號的跳脫字元,但是中文翻譯前後卻多了兩個跳脫字元,這會導致該連結連到不存在的頁面。若你想修正這個問題的話,可以使用WordPress的翻譯檔編輯外掛 Codestyling Localization 來修正翻譯字串。
另外連結翻譯檔
如果你不想因為下次 WooCommerce 更新而覆蓋掉原本的翻譯檔的話,你可以把 mo 檔放到 “主題目錄/languages” 底下,並把下面的程式碼放到主題的 functions.php 檔案裡面:
add_action('init', 'innovext_localisation');
function innovext_localisation() {
// Chinese translation for WooCommerce
unload_textdomain('woocommerce');
load_textdomain('woocommerce', get_stylesheet_directory() . '/languages/woocommerce-zh_TW.mo');
}
這樣可以確保自行翻譯的mo檔不會被覆蓋,但是如果WooCommerce所提供的翻譯檔,或是原始碼裡的國際化字串有更新的話,那連結還是會連到你所修改的檔案,這有可能會導致翻譯不到,這一點要注意。