變化類型主要是因為同一個商品可能會有不同尺寸、顏色、價格,所以需要設定不同的參數變化。聽起來跟屬性的設定方法很像,但在這裡多出了不同的延伸貨號、價格。事實上變化類型需要與屬性的設置作配合,如果在大量的商品的時候,能有預設的屬性可供選擇,那在輸入資料上面會比較方便許多。
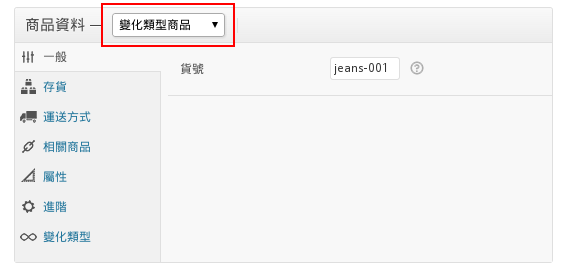
這裡以尺寸為例,在新增商品裡面,選擇變化類型商品後除了貨號以外其它選項都會消失,在左下角會多出一個變化類型
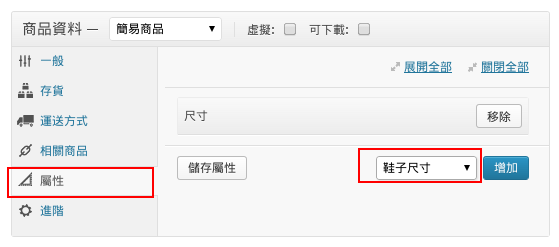
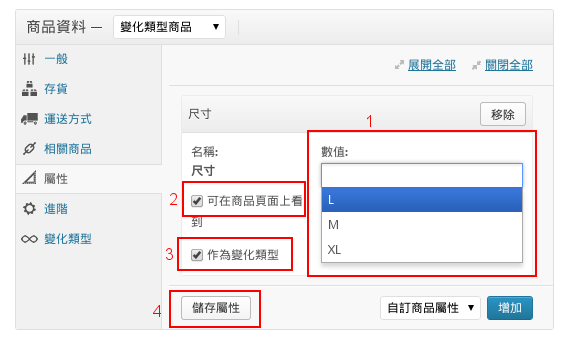
進入屬性設置(如何增加其它的屬性請參照底下的預設屬性設置),選擇想要增加的屬性並按下增加
- 選擇想要增加的數值,可複選
- 勾選可在商品頁面上看到
- 勾選作為變化類型
- 儲存

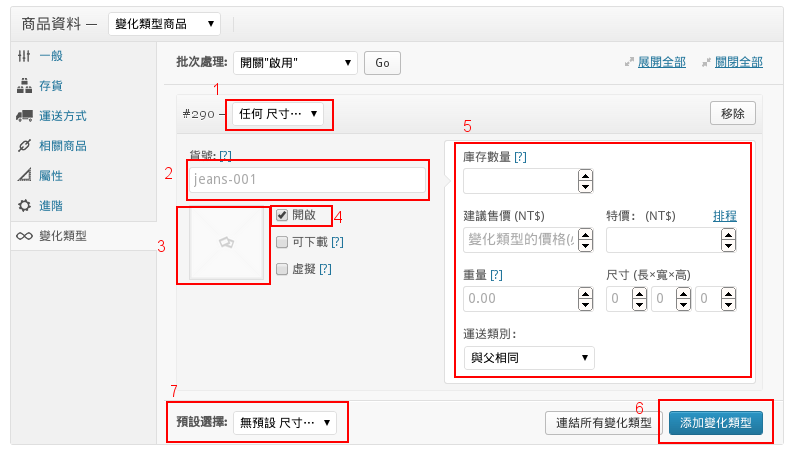
進入變化類型,選擇添加變化類型
- 選擇目前你想要設定尺寸的數值,例如:M
- 如果有的話,輸入延伸的型號,例如:jeans-001-m(可不填)
- 設定照片,不設定的話則是父變化類型所設定的照片
- 勾選"開啟"
- 輸入各項數值
- 繼續添加變化類型
- 選擇預設屬性的話,網頁產品頁則依此為預設顯示

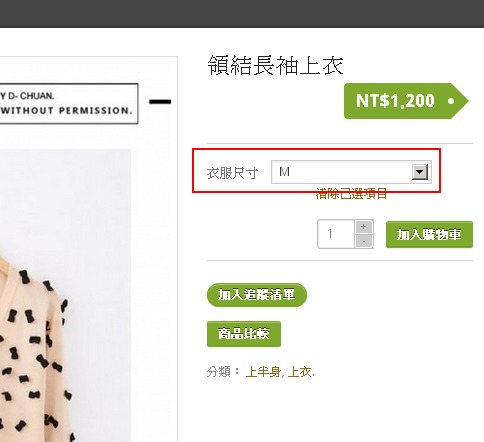
設置完成後記得按右上角的更新,商品頁面上就出現可選擇不同的尺寸的選單

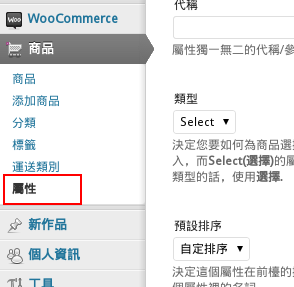
預設屬性設置,從選單中進入屬性

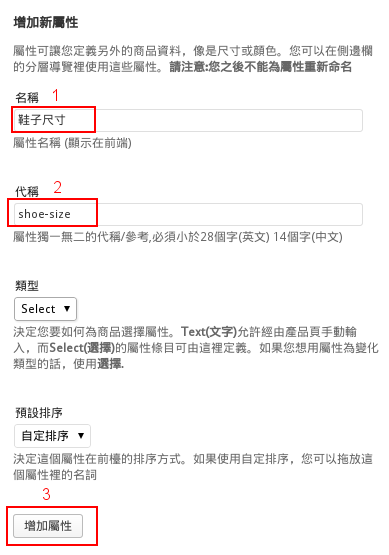
1.輸入屬性名稱
2.輸入代稱(代稱是用來顯示在網址例上的字串)
3.按增加屬性

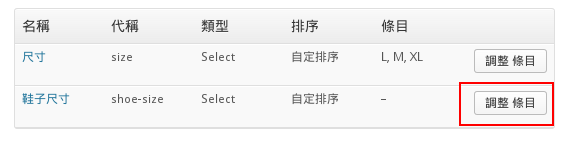
在右方可看見新增的屬性,按調整條目(翻譯可能有所不同,英文原文為Term)

在這裡可以新增鞋子尺寸的條目
例如:23、24、25、26、27、28,並可拖曳每個項目來排序

完成之後就可以在商品屬性裡看到這個選項