在上一篇文章10種優化WordPress網站的方式-Part 1中我們提出了幾個優化WordPress網站的方式,這篇文章我們將繼續為您介紹其他方式。
6. 使用CDN (Content Distribution Network)

CDN的中文名稱是內容傳遞網路,簡單的來說,CDN可以將您的網站圖片或是其他的靜態檔案儲存在多個不同資料中心,當使用者瀏覽您的網站時,CDN會自動選擇離使用者最近的資料中心來提供檔案給使用者,加快下載速度。
市面上常用的CDN提供者有Cloudflare,MaxCDN跟AWS的CloudFront,CDN不止可以加快使用者的下載速度,也可以減少網站伺服器的負載,對於網站優化有很大的幫助,對於CDN的應用以及設定,可以參考我們之前寫過的文章:
7. 使用GZIP格式來傳輸檔案
GZIP是一種壓縮的檔案格式,它可以將檔案壓縮,減少檔案大小,進而加快在網路上傳輸的速度。大部分的瀏覽器都已經可以接受GZIP格式的檔案。使用GZIP格式來傳輸網站的檔案會加快網頁的瀏覽速度,最高的壓縮程度可高達90%。
在設定GZIP之前,請先跟您的伺服器廠商確認相關的元件(mod_deflate module)有被啟動,設定GZIP的方式有很多種,我們這邊簡單的介紹三種方式:
- 使用WP Rocket快取外掛,如果您的網站有安裝WP Rocket的話,GZIP會被自動設定,您不需要再另外做設定。
- 安裝GZIP外掛,例如Check and Enable GZIP compression
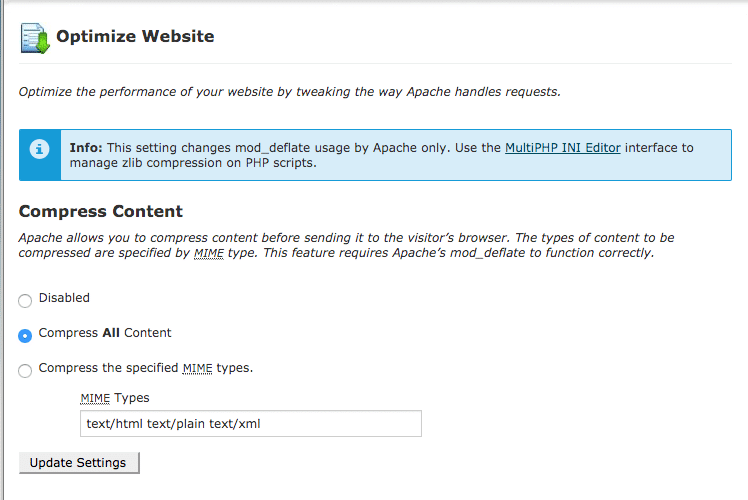
- 如果您是用Cpanel的話,可以到Cpanel的後台->Optimize Website,點選”Compress All Content”,然後按Update Settings

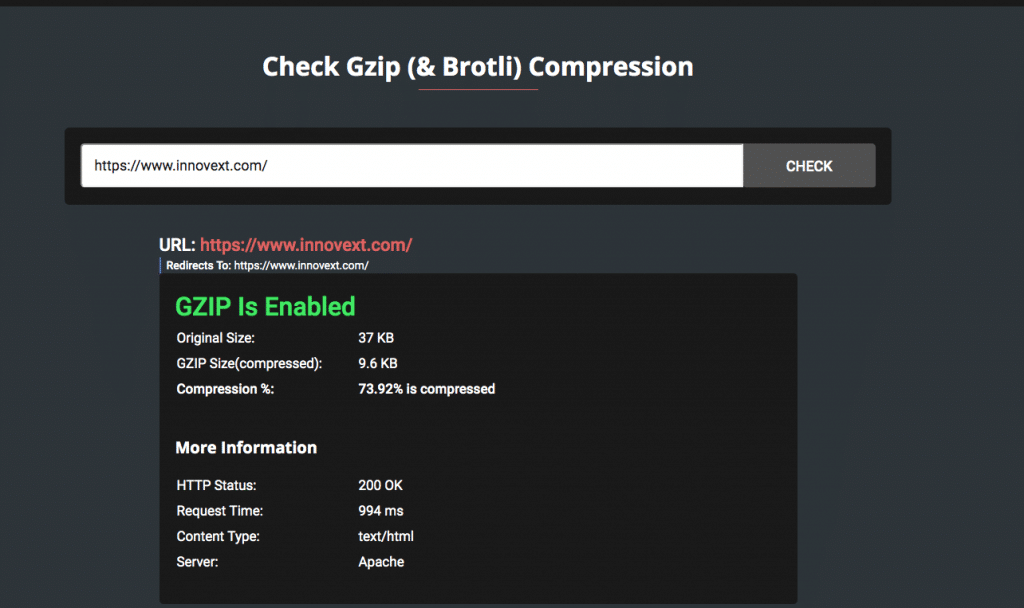
如果想要測試或是確認GZIP是否有正確設定啟動,可以到下面網站測試:

8. 減少外掛的使用
減少外掛的數量是非常重要的事情,我們常常看到有些網站有超過30或是更多個外掛在跑,每多一個外掛,你的網站就需要更多資源來跑,網站速度也就會更慢。除非您的網站需要一些特別的的功能(eg. 多語系,購物車…etc),否則一般來說我們都建議將外建議將外掛的數量控制在15個以下。
過多的外掛除了會造成過多伺服器資源的使用之外,大部分的外掛也都會有自己的Javascript跟CSS檔案,這些都會增加使用者瀏覽的速度以及網站的速度評分。所以,下次在安裝外掛之前,請先三思,是不是真的需要這個外掛,也請保持良好的習慣,將測試完不需要的外掛從網站上移除。
9. 慎選外掛以及主題
好的外掛以及主題,會盡量減少伺服器資源的使用並且善用快取技術來加快網站的讀取速度,不良的外掛跟主題,不只會讓網站的速度變慢,也會影響伺服器的穩定度,我們甚至有看過客戶因為裝了太耗資源的主題以及外掛,而將整個伺服器拖掛的。
市面上常看到的套版跟拖拉式頁面建立外掛,其實大多都很耗系統資源,如果您的網站只有幾個頁面而且功能簡單,那倒還好,如果是企業網站或是購物網站,那就非常不建議使用,否則您會開始發現,隨著網站資料量的增加,網站也變得越來越緩慢跟不穩定。
一個很簡單的概念,功能越多越雜,越有彈性的外掛或是主題,需要的程式跟資源勢必越多,所以在選擇外掛的時候,建議盡量選擇單一功能的外掛,而不是一個外掛包含了很多功能,但是您所需要跟會使用的卻只有一個。
10. 定期的更新網站,包含WordPres,外掛以及主題

WordPress以及外掛,主題更新,通常除了安全性的更新,bug修正之外,也常常會包含了程式效率的提升。因此,定期的更新不只可以保障網站的安全性之外,對於優化網站也是有很大的幫助的。
如何測試網站速度?
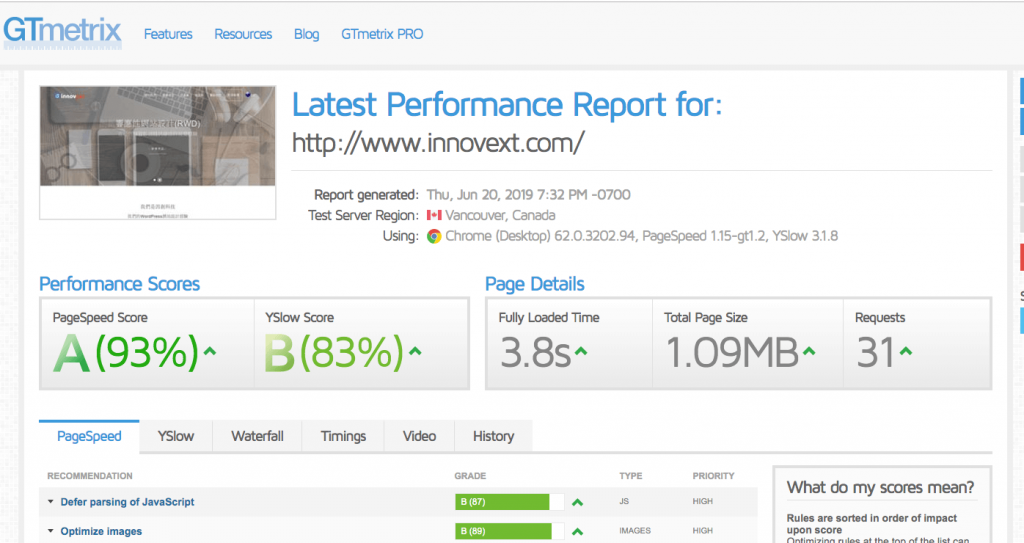
相信您在閱讀完這系列文章之後,一定很好奇您的網站速度到底能得到幾分呢?您可以使用Pingdom或是GTmetrix的工具來測試您的網站速度,小編個人是比較偏好GTmetrix,因為除了分數之外,也會很清楚的告訴我們哪個部分甚至檔案是造成分數低的原因。

結論 – 永遠不夠快
我們介紹了10種優化WordPress網站的方法,但是這些方法夠不夠讓您的網站達到100分呢?或是,是不是拿到了很高的分數,就代表使用者的體驗一定是最好的呢?答案是不一定,很多線上測試工具都是在幫忙您找出可以改進的地方,並不代表使用者真正的體驗。
我們建議所有的網站都要進行優化,但是要把平衡抓好,如果今天因為優化的過程(例如js的minification)造成了網站的功能出問題,或是為了要提升網站的分數,而使用模糊的圖片,那可能就有點本末導致。
網站的優化技術會不斷的進步,這些線上測試工具也會越來越嚴苛,如何在讓使用者可以快速的瀏覽網站同時,又不失去網站本身該有的功能,是每個工程師跟客戶需要去考量以及溝通的課題。
因創科技所設計或是維護的網站,我們都會幫客戶做基本的網站優化,包含了HTML的壓縮,主題的JS跟CSS壓縮,Lazy Load,適當的圖片裁切以及GZIP設定,網站的定期更新更是我們非常重視的一點,為了就是希望客戶的網站在使用者體驗跟SEO表現上都能達到雙贏。
如果大家對於WordPress網站優化有任何的問題或是指教,都歡迎提出討論喔。
延伸閱讀