該怎麼讓瀏覽你購物網站的客戶,增加下單成功的機率呢?
這一篇教學文章,我們將帶你來看看,其實減少了一些消費者註冊時填寫資料的時間,提升整體購物的流暢度,也有機會增加客戶成功下單的意願哦!
近年來線上購物網站越來越多,也造成了消費者每到一個新的網站,就要重新註冊才能消費的困擾。帳號密碼都使用同一組,好像很不錯,但是一但被駭客得手,就全部使用同組帳號密碼的網站,都會被登入;使用不同組的帳號密碼,又得花時間去紀錄,深怕太多組容易忘記。
也因為看準了消費者的這個困擾,開始有外掛結合了大眾最常使用的社群連結,透過一個簡單的步驟,連結你常用的社群帳號,不用記帳號,也不用重新想密碼,一鍵登入,讓你方便管理,更節省註冊時填寫資料的時間。
此次要向大家介紹 WooCommerce social login 這個外掛,透過適當的設定,可以將你的 WooCommerce login 連接這些社群帳號,讓你不用再記這麼多組的帳號密碼。
WooCommerce social login 介紹
- 可在後台分析客戶的社群來源
- 付費 / 免費:付費 (費用參考)
- 支援的社群登入:
- Yahoo
- Amazon
- Paypal
- Disqus
- VK
此篇將以 Facebook 的設定,作為 WooCommerce Social Login 的範例來教學。
我們此篇要準備的是:
- WooCommerce Social Login Plugin
- facebook 應用程式編號以及密鑰
先把 facebook應用程式編號以及密鑰準備好,接著我們進行 WooCommerce Social Login 安裝以及設定囉!
主要流程是:
- 進行 WooCommerce Social Login 安裝
- 申請 facebook 應用程式編號以及密鑰
- 設定 WooCommerce Social Login
進行 WooCommerce Social Login 安裝
步驟一
將購買好的 WooCommerce Social Login 安裝到您的 WordPress 網站中,並啟用它。
步驟二
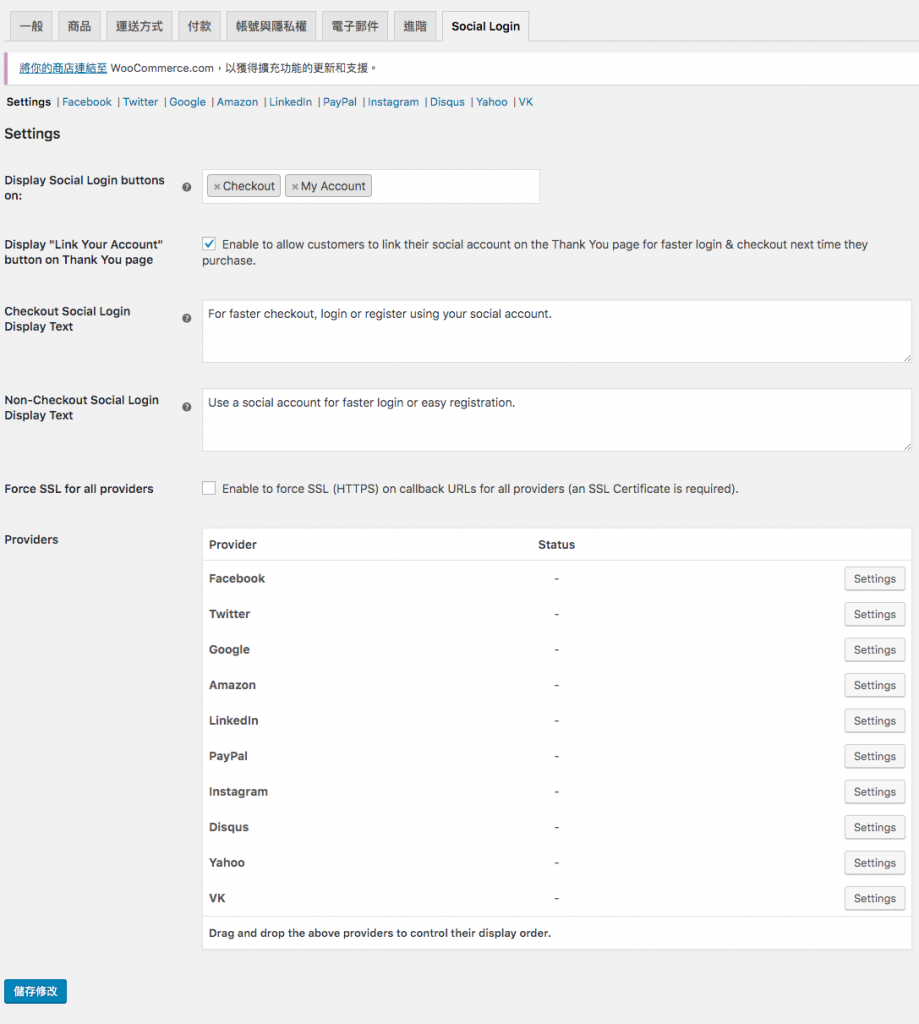
接著到「WooCommerce > 設定 > Social Login」,您就會看到以下的介面:

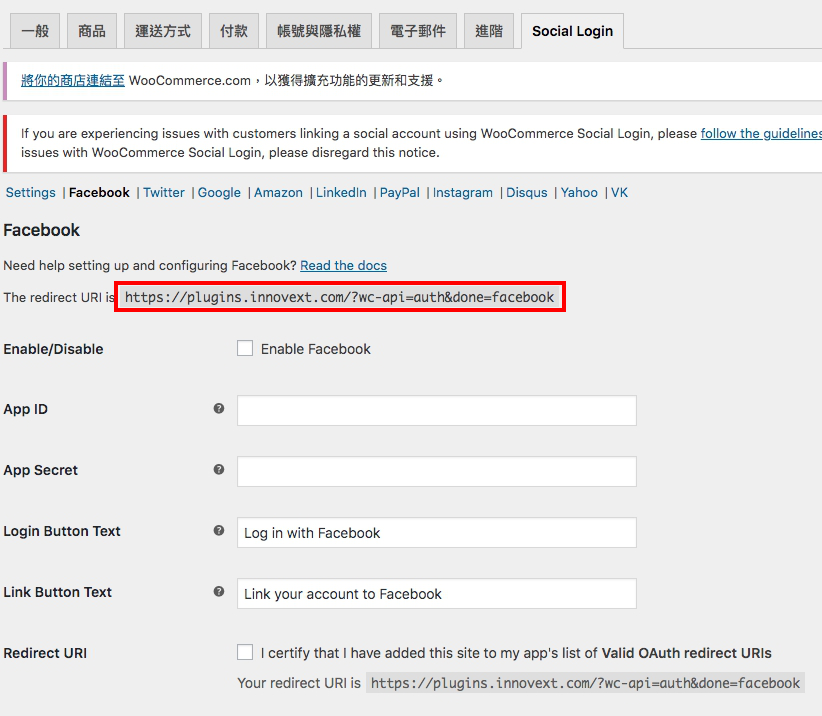
接著我們找到了 Provider 中的 Facebook > setting,點擊之後會來到這個畫面,請將圖片中紅框的網址複製好,等等我們會需要用到。

申請 facebook 應用程式編號以及密鑰
步驟一
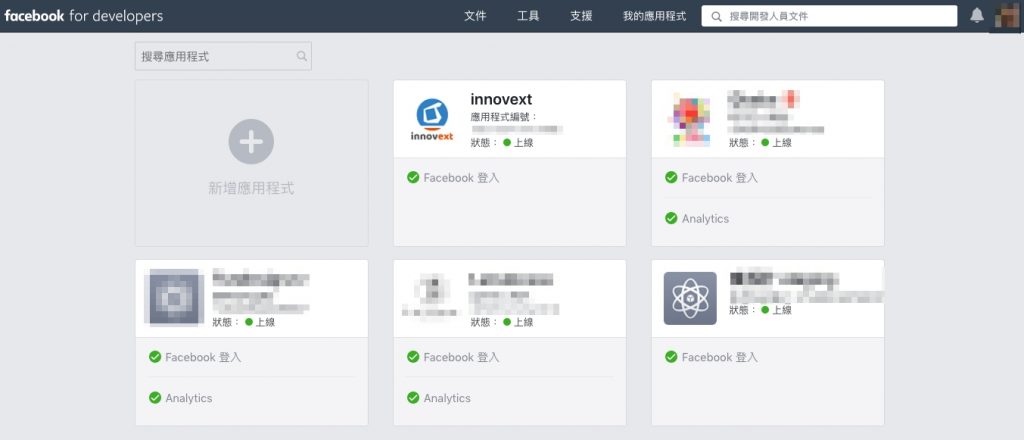
登入您的 Facebook 帳號,並到「facebook for developers」開始申請應用程式編號以及密鑰囉!
步驟二
點擊畫面中間左方的「新增應用程式」

步驟三
在顯示名稱中,輸入專案的名稱,也可以輸入要使用 social login 網站的名稱喔!(這個主要是用來讓你辨識此應用程式編號會使用在哪個網站上。)

步驟四
由於接下來的步驟比較多,我們就使用影片來說明。
Oauth 連結設定:請把以下的「https://mystore.com」地方,改為你自己的網站連結。
- 首頁:https://mystore.com
- 結帳頁面:https://mystore.com/checkout)
- 完成訂單頁面:https://mystore.com/order-received
- 我的帳戶頁面:https://mystore.com/my-account
- Facebook API request endpoint:https://mystore.com/?wc-api=auth&done=facebook
- 任何你打算作為 return URL 的頁面網址。
設定 WooCommerce Social Login
接著我們回到 WordPress 的後台來,「WooCommerce > Social Login」,這邊你可以針對你要的需求以及欲使用的社群帳號,來做適當的設定。
Settings page
- 選擇社群登入按鈕顯示的頁面
- 調整社群登入的時候,輔助說明的文字(預設為英文,您也可以透過文字的調整,在欄位中填入您想要顯示的語言文字)
- 設定欲連結的社群帳號
以下我們將用影片呈現的方式,來向您說明 Facebook 社群登入的設定方式。
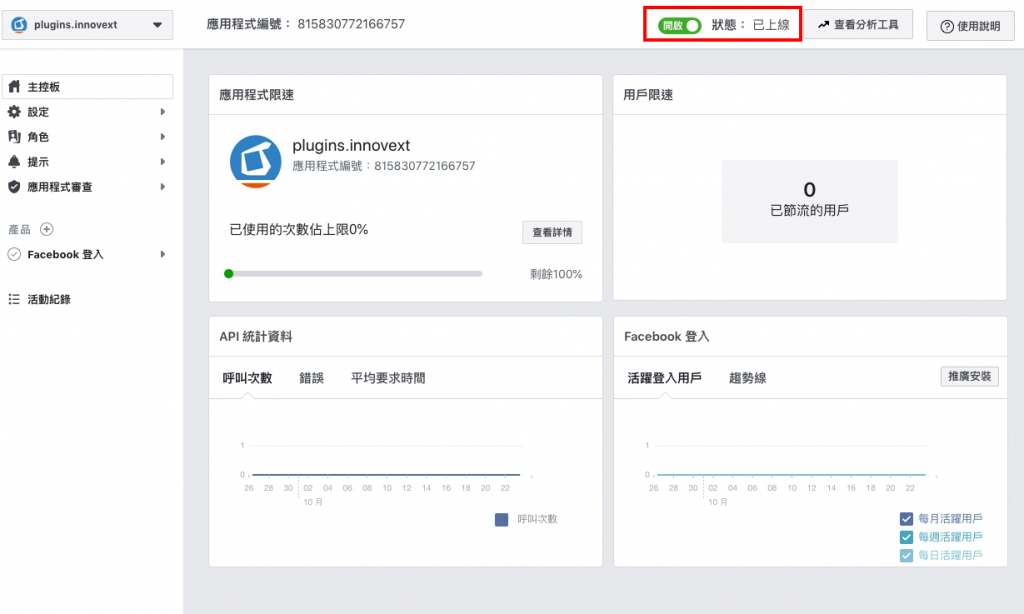
一切準備就緒後,我們回到「facebook for developers」,將右上角的狀態改為「已上線」

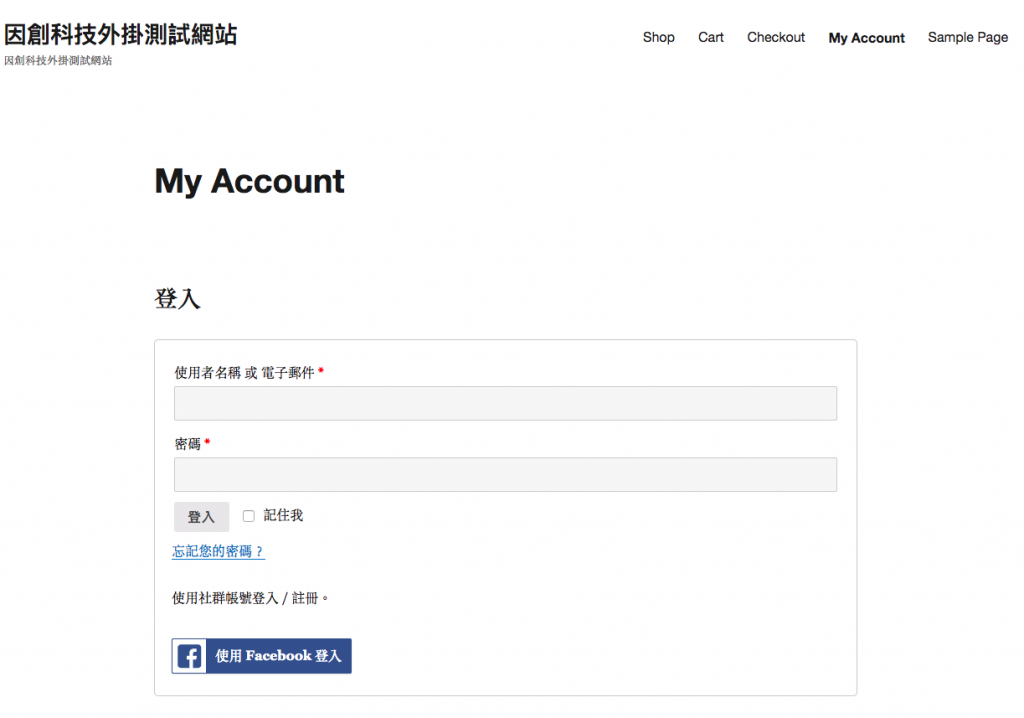
接著,我們來測試看看是否可以正常使用,首先先到登入頁面,你會發現欄位的最下方新增了一個「使用 Facebook 登入」的按鈕,我們點擊後會帶你到 Facebook的畫面。

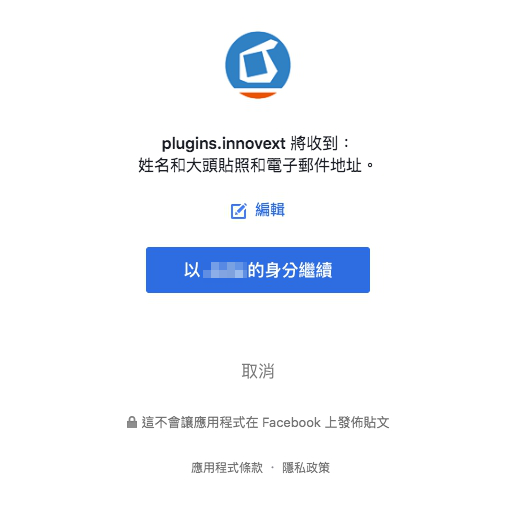
當你的Facebook有處於登入的狀態時,就會顯示以下的畫面,需要你點選「以_______ 的身份繼續」來完成註冊或登入的手續。

接下來你就會發現你成功進入到了網站中「我的帳戶的頁面」,你可以到「帳戶詳細資料」的底下,看到你是使用哪一個社群帳號的身份做登入。
當然。您也可以隨時取消連結您的社群帳號,只要點選右方的「unlink」按鈕,將會取消您的這個帳號與社群帳號之間的連結。

設定到此,應該不會覺得 WooCommerce Social Login 的設定會很複雜,只是要留意的是,Facebook 在申請的步驟中,有一些小細節和版本差異的設定需要多多注意,建議在設定的時候也可以參考 Facebook 開發人員說明文件,在設定上也會比較順暢。
新增: Facebook 應用程式審查設定
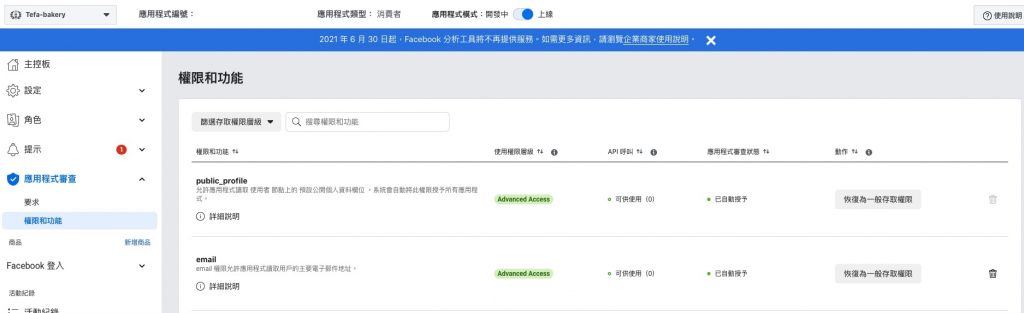
近日發現 Facebook 社群登入設定的時候,會出現以下的畫面。
我們可以到 Facebook for Developers 的頁面,找到該網站的應用程式,「應用程式審查」 > 「權限與功能」,找到「public_profile」&「email」,點擊右側的「取得進階存取權限」,設定完成。
新增: 使用 Google 帳號設定方式
您可以透過影片教學,一步一步來幫您的購物網站新增「Google帳號登入」的註冊方式哦!
趕緊點擊下方的影片觀看如何設定吧!
資料參考來源: